Fast Store: Como potencializar a tecnologia do seu e-commerce com a nova tecnologia da VTEX
Este e-book tem o objetivo de apresentar o potencial de utilizar a arquitetura de desenvolvimento FastStore em um e-commerce, trazendo informações sobre conceitos importantes como o Headless Commerce, explicando a arquitetura e tecnologias utilizadas nesta nova solução VTEX, além de motivos que tornam a FastStore uma excelente solução para potencializar um e-commerce.
A partir desta leitura, também será possível encontrar um passo a passo desenvolvido por Lucas Yamamoto (CRO da Codeby, a Keyrus Company) para desenvolver uma loja com FastStore, por isso, é essencial que o leitor conheça a plataforma VTEX e tenha conhecimentos em programação.
Boa leitura!
Fast Store: Como potencializar a tecnologia do seu e-commerce com a nova tecnologia da VTEX
Com o aumento do e-commerce, que representou cerca de 11% de todo o comércio varejista no Brasil em 2021 - de acordo com o levantamento da Câmara Brasileira da Economia Digital -, cada vez mais empresas que buscam se destacar no mercado estão abrindo seus comércios eletrônicos para atender essa demanda crescente e expandir seus faturamentos.
Afinal, apesar da flexibilização das atividades presenciais, o comércio eletrônico se mostra firme na preferência dos consumidores, que encontraram maior praticidade nessa alternativa, não apenas dentro do cenário de distanciamento da pandemia, como no próprio dia a dia.
Em outras palavras, o e-commerce passou a ser uma estratégia vital. Mas estar presente no meio digital não é o único desafio que os varejistas enfrentam. O tempo também se tornou um fator decisivo para aproveitar as oportunidades de negócios.
A VTEX, reconhecida por ser uma empresa líder no setor de e-commerce, pensou em uma ferramenta que pudesse subir lojas online mais rápido e de um jeito simples: o FastStore.
Mais do que facilitar o trabalho do desenvolvedor, o FastStore beneficia também os varejistas, que terão seus comércios funcionando em menor tempo e com alta eficiência.
Antes de mais nada, o que é headless commerce?
O termo headless commerce vem do inglês e significa “comércio sem cabeça”. Basicamente é um tipo de e-commerce no qual o front-end, template ou head, são separados da programação back-end da plataforma de e-commerce utilizada.
Vale lembrar que o front-end é a parte do site que é vista pelo usuário quando acessa seu e-commerce, ou seja, é a interface, o layout e tudo que está acessível para proporcionar navegação ao seu cliente. Já o Back-end é o código interno que sustenta o sistema e disponibiliza as regras de negócio na totalidade, sendo um sistema de gestão interna onde os programadores atuam.
Uma plataforma headless commerce, permite fácil instalação e desinstalação de componentes de front-end a qualquer momento, tornando o front e o back-end autônomos.
Por exemplo, se você quer inserir uma nova funcionalidade, chat para atendimento ou um sistema de precificação. Isso é possível graças a integração via API (Aplication Programing Interface) que gera instruções que permitem o acesso e integração com aplicativos terceiros.
Além disso, sua loja pode ter acesso a apps de terceiros ou até mesmo criar e integrar sua própria aplicação, personalizando layout, design, modelo de negócio e até o gerenciamento do seu e-commerce.
Por que o headless commerce está se tornando popular?
À medida que a tecnologia evolui para atender às expectativas dos clientes a estrutura dos e-commerces também evolui e expande para matrizes mais completas, possibilitando até mesmo a integração de canais, coisa que não se falava quando o e-commerce surgiu pela primeira vez.
Para falarmos de integração de canais e até mesmo o omnichannel, é preciso entender que este modelo de negócio exige uma flexibilidade que o headless commerce supre muito bem, podendo executar mudanças com baixos custos e riscos mínimos.
Além disso, este conceito permite reduzir riscos de inovação, reduzindo as dependências. Ou seja, caso sua marca queira inserir uma nova estratégia de negócio, sua equipe pode desenvolver sistemas personalizados e fazer correções mais rapidamente do que em um sistema acoplado.
Plataformas como a VTEX, por exemplo, oferece esta tecnologia, com integração com CMS de preferência, instalação de aplicativos de terceiros e até mesmo a possibilidade de criar apps para criar experiências relevantes para seus clientes.
O Headless Commerce da VTEX também conhecido como VTEX IO, permite maior flexibilidade e autonomia no desenvolvimento de código afim de possibilitar construções mais robustas e de alta performance para garantir um cenário mais que ideal na experiência do usuário final.
Em resumo, a técnica economiza tempo e custos, permitindo integrações mais rápidas, maior experiência e personalizações mais rápidas.
O fast store como solução na vtex
O FastStore como uma tecnologia Headless, veio para dominar o ecossistema de desenvolvimento de e-commerce na plataforma VTEX. Esta solução é um kit de ferramentas completo, composto por três pacotes independentes, UI, SDK e API que visam ajudar na criação de experiências de comércio eletrônico de alto desempenho.
O grande diferencial destes pacotes desenvolvidos para o FastStore é o fato de poder ser utilizados de forma combinada ou individual, ficando ao critério da equipe do projeto, além disso, o grande parte do código-fonte do FastStore está disponibilizado no Github e aberto para modificações de acordo com as necessidades de negócios.
Ou seja, de maneira resumida, o FastStore é uma coleção de biblioteca de código aberto criada pela VTEX para soluções de comércio eletrônico amplas e exclusivas. Esse kit de ferramentas fullstack atua em várias partes do projeto para garantir a construção de lojas com alto desempenho de maneira rápida e eficiente.
O suporte de plataformas de comércio eletrônico headless e recursos analíticos significativos, também possibilita que os desenvolvedores tenham maior liberdade de personalização, utilizando a arquitetura Jamstack e as principais linguagens do mercado.
A tecnologia VTEX IO, por exemplo, deu início em seu lançamento a migração para esse estilo de desenvolvimento mais ágil, através de componentes personalizados e aplicações backend através do Reack, Typescript e o NodeJS.
Quais são os pacotes incluídos no FastStore?
Como você já deve ter notado, o FastStore foi pensado para ser uma ferramenta flexível e intuitiva, a fim de não restringir os desenvolvedores a nenhuma estrutura obrigatória. Em vista disso, a VTEX dividiu o FastStore em pacotes (que não necessariamente precisam ser usados em conjunto) de interface do usuário, SDK e API, dos quais falaremos mais a seguir.
Pacote UI
O pacote de interface do usuário (UI) consiste em uma biblioteca de CSS framework-agnostic, que estabelece o comportamento dos componentes React em atributos de dados. O benefício deste pacote é o foco em acessibilidade e SEO para os projetos.
Pacote SDK
Já o pacote SDK, é composto por uma biblioteca de gerenciamento de estado extensível, que lida com todos os estados significativos e comportamentos que uma loja de comércio eletrônico possa ter.
Por exemplo:
- Sessão: dados de autenticação, região, localidade e moeda;
- Carrinho: adição, remoção, atualização e estado atual de um carrinho de loja;
- UI: estado dos componentes de uma loja (como exibir/ocultar mini carrinho);
- Pesquisa: o estado da pesquisa facetada (como aplicar filtros e classificar).
Além disso, os SDKs da VTEX também disponibilizam funções de análise compatíveis com GA4 (Google Analytics 4), para auxiliar os desenvolvedores a criar recursos avançados de análise em comércio eletrônico e, consequentemente, tomar decisões informadas.
Pacote API
E por último, o pacote API permite que os desenvolvedores se conectem ao provedor de comércio eletrônico favorito, criando interfaces para consultar produtos, coleções e manipular carrinhos.
Arquitetura VTEX JAMStack
O que tudo indica é que a plataforma VTEX aparece com o conceito de liberar a opção de escolha para qualquer plataforma Jamstack do mercado que nada mais é do que uma abordagem mais moderna para construir sites e aplicações de forma mais rápida, segura, escalável e com bom desempenho.
Muitos desenvolvedores e empresas já utilizam o JAMStack para rodar projetos globais sem precisar lidar com servidores ou infraestrutura caras, utilizando tecnologias já conhecidas como o Javascript, APIS de HTTP e Markups pré-construídos como sistemas de entrega.
Essa arquitetura se baseia principalmente na característica da pré-construção em páginas estáticas e posteriormente acopladas ao servidor back-end. Aumentando a agilidade na criação de páginas, com maior eficiência em SEO e segurança da loja.
Dentre as vantagens de utilizar o JAMStack nos projetos é possível citar:
- Personalização: Maior liberdade para criar e otimizar o front-end com base em modelos de negócios ou necessidades de nicho do mercado ou da operação do lojista;
- Pré-renderização: Todas as páginas podem ser previamente renderizadas antes de serem publicadas, além dos arquivos serem servidos diretamente de uma CDN, possibilitando maior velocidade de carregamento;
- JavaScript consumindo APIs: Isso torna o JamStack mais dinâmico já que os arquivos estáticos são usados apenas para excluir a necessidade de um servidor mais complexo;
- Performance: Praticamente todo o conteúdo em uma aplicação JamStack é composta por HTML estáticos que são distribuídos de uma CDN, o que permite oferece maior velocidade no carregamento de conteúdo da web para o usuário final;
- Escalabilidade: Pode responder bem a grandes aumentos de uso, isso porque o front-end do JAMStack é rápido e o back-end é mais leve, tornando mais estável para a escalabilidade;
- Experiência do desenvolvedor: OS desenvolvedores podem se concentrar na criação de experiência do usuário ou em um front-end atraente, sem precisar se preocupar com problemas de back-end ou performance.
Linguagens e tecnologias no FastStore
A FastStore dá a opção de escolher o gerador de site estático de preferência para executar localmente em uma loja VTEX em menos de 5 minutos.
Quando olhamos para o pacote de API, a sugestão da própria VTEX é o uso de GraphQL como linguagem de consulta, já para soluções de CSS a recomendação é utilizar modelos estáticos como Tailwind e Less, mas são liberadas CSS-in-JS apesar de poder prejudicar o desempenho do projeto.
Dentro da solução FastStore são suportados frameworks como Next.js e Gatsby que vamos falar a seguir.
Gatsby
O Gatsby é um SSG (Static Site Generator) muito utilizado no desenvolvimento de websites e blogs por ter uma estrutura que permite maior agilidade e facilidade para os desenvolvedores.
De forma geral e resumida, o desenvolvimento no Gatsby pode ser feito em 3 etapas. A primeira consiste em preparar uma fonte de dados que será utilizada pelo framework, logo após é necessário realizar um processo de building onde todo o código será construído em HTML, CSS e JavaScript e só após realizar a leitura dessa fonte de dados, a ferramenta irá construir recursos do site de forma estática, priorizando o desempenho. Por fim, existe a etapa da implementação, onde será possível visualizar esses arquivos já na web.
Esta tecnologia utiliza elementos do React e recursos pré-existentes o que o torna consistente para atender usuários que buscam sites de alto desempenho no carregamento e responsividade nos parâmetros de SEO. Além disso, outra vantagem é a segurança do site que utiliza este framework, por oferecer uma estrutura estática, a dificuldade é maior para invasores acessarem arquivos com dados sensíveis.
NextJS
No FastStore tbm é possível utilizar o Next.js que é um framework para React que também possui renderização estática e por servidor, além de ter suporte ao TyoeScript e um tratamento de rotas interessante para o desenvolvimento de projetos.
Muitas das funcionalidades do Next.js são perceptíveis em aplicações em produção, uma vez que possui dois pontos principais em seu objetivo de tornar uma aplicação React mais performática e questões relacionadas a indexação do conteúdo da página pelos motores de busca.
Neste ponto de indexação, o Next.js torna o desempenho em SEO de projetos no FastStore muito mais atrativos nos mecanismos de busca, além de complementar a solução com várias funcionalidades baseadas em React.
Existem alguns formatos que podem ser destacados no Next.js, são eles:
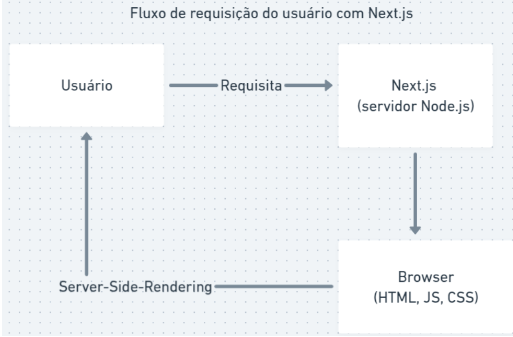
SSR - Server Side Rendering
Fornece ao usuário um carregamento mais eficiente da aplicação, já que parte da renderização é feita no servidor. O SSR inverte o processo padrão trazendo o esforço não mais para o browser do cliente e sim para o próprio servidor.
Com isso temos carregamentos mais eficientes e uma melhor adesão a SEO.

SSG - Static Site Generation
É um formato de renderização em que as páginas de aplicação são renderizadas na fase de build da aplicação, neste formato é superior ao SSR, pelo fato de não ter uma renderização por demanda.
Com isso podemos definir conteúdos mais importantes e deixá-los pré populados com informações, já que não precisaríamos renderizar ela novamente, tornando o carregamento do site muito mais rápido.
ISR - Incremental Static Regeneration
Com esse formato, podemos unir com o SSG, podendo ter a renderização de alguns conteúdos pela build, mas tendo também uma revalidação desse conteúdo. Ou seja, o Next.JS gera o html/conteúdo em tempo de build ou até em tempo de demanda e com isso gera um cache daquela página.
Com isso, a página gerada que está em cache tem um tempo máximo de uso, ou seja quando o primeiro usuário acessar aquela página irá carregar com o load time normal, após este primeiro carregamento será usado em outros acessos, pulando toda a parte de load time.
E com isso o ISR pode definir um tempo máximo para que após um determinado tempo essa página tenha que ser carregada novamente pelo próximo usuário.
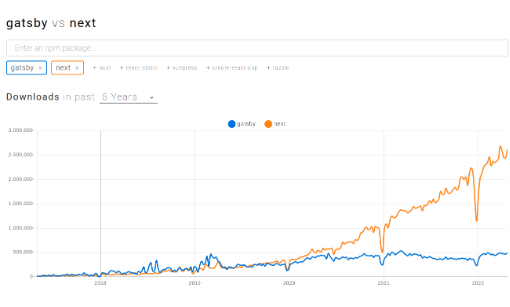
Esses são apenas alguns pontos que o Next.JS pode oferecer, tendo muito mais funcionalidades e o melhor de tudo, é um framework que vem tendo um crescimento absurdo dentro do mercado. Principalmente por ter as principais funcionalidades mas também deixando uma liberdade suficiente para ser criativo.
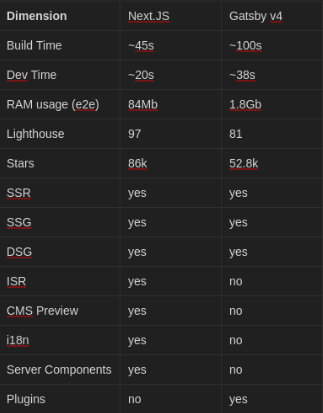
Quando falamos de Gatsby e Next.js, existem algumas diferenças sutis em relação aos dois frameworks, principalmente em relação ao foco de cada uma dessas ferramentas. Enquanto o Gatby.js é voltado para a criação de elementos estáticos e oferece desenvolvimento mais simples. Já o Next.js complica um pouco mais no quesito back-end, mas compensa quando utilizado para desenvolvimento de elementos dinâmicos.
Dentro da solução FastStore são suportados ambos os frameworks, o que contribui para a flexibilização dos projetos, moldando o desenvolvimento de acordo com o objetivo da marca.

Como desenvolver uma loja com Fast Store - Step By Step
Neste capitulo você terá acesso a um passo a passo de como desenvolver uma loja com FastStore. São apenas 5 etapas que comprovam o quanto esta solução veio para facilitar a etapa de desenvolvimento de lojas na VTEX. Confira a seguir:
1. Faça o clone do repositório base do Fast Store:
Para iniciar sua loja na FastStore, você terá duas opções, fazê-la utilizando a tecnologia NextJS ou a tecnologia GatsbyJS, como já falamos nos capítulos anteriores.
Para esse passo a passo, vamos escolher NextJS:
npx degit vtex-sites/gatsby.store codeby.store && cd codeby.store
2. Instale as dependências:
yarn install
3. Altere o arquivo store.config.js:
Nesse arquivo você deverá alterar as seguintes informações:
- Dados de SEO;
- Substitua o valor storeId pelo id VTEX da sua conta;
- Substitua os valores storeUrl e checkoutUrl pelos URLs de produção correspondentes da sua loja;
- Vá para a propriedade lighthouse.pages e adicione os caminhos das páginas que você deseja acompanhar o desempenho ao longo do tempo;
- Vá para a propriedade cypress.pages e adicione os caminhos das páginas que você deseja testar de ponta a ponta antes de cada lançamento.
4. Execute agora a sua loja localmente:
Diferentemente do VTEX IO, com Fast Store você pode programar localmente sem a necessidade de se conectar nos servidores da VTEX, está com certeza é uma atualização interessante desta nova solução.
yarn develop
5. Comece agora alterando algo simples:
No Visual Studio Code, acesse o arquivo ./src/components/ui/Logo/logo.module.scss e substitua ~/public/brandless-neutral.png pelo seu logo.
E o primeiro item de personalização da sua loja estará pronto:

Por que utilizar o Fast Store para potencializar o seu e-commerce?
Como o objetivo do FastStore é colocar o site no ar mais rapidamente, o varejista pode iniciar seu e-commerce em pouco tempo e ter um go-live rápido com toda a estrutura, além das funcionalidades necessárias para vender online e adequadas para o seu nicho de negócio.
Através do lançamento do FastStore, a VTEX busca manter seus pilares atuais para oferecer melhores soluções aos seus clientes, com projetos que tenham entregas ágeis e qualidade.
Dando enfoque aos seguintes elementos:
- Desempenho: UX com ótimos pontos no Lighthouse e Web Vitals;
- Estabilidade: o e-commerce não perde vendas devido a problemas com o provedor;
- Analytics/SEO: as visitas à loja geram alcance maior de tráfego orgânico.
A VTEX já possui diversas vantagens como plataforma para negócios de todos os tamanhos e tipos de operações e com o FastStore como ferramenta que, promete entregar nos processos de construção de projetos de e-commerce mais rapidez, favorecendo tanto os desenvolvedores quanto os varejistas.
Existem alguns pontos que são destaques quando falamos sobre potencializar uma loja virtual utilizando a tecnologia FastStore que podem se torna relevantes na decisão sobre qual tecnologia utilizar em seu projeto. Falaremos sobre alguns deles a seguir:
Agilidade no desenvolvimento
Você já deve ter percebido durante este ebook, que uma das vantagens mais importantes do FastStore é a agilidade no desenvolvimento. Por toda a estrutura e tecnologia utilizada na solução ser baseada em componentes pré-configurados e reunindo diversas funcionalidades prontas, faz com que o processo de desenvolvimento seja acelerado.
Projetos que possui a necessidade de irem ao ar em pouco tempo, são totalmente viáveis no FastStore, pois estamos falando de aplicações com renderização hibrida e estáticas, com suporte a TypeScritp e serviços de tratamento de rotas, graças ao Next.js.
CMS Preview
Em questões relacionadas a conteúdos gerenciados pelo cliente, existem duas possibilidades dentro do FastStore.
A primeira é o próprio CMS da plataforma VTEX onde pode ser informado o schema de determinado conteúdo e estipulando como ele deve ser cadastrado e onde este conteúdo pode ser localizado dentro dos componentes do react.
A outra forma é através da integração com qualquer outra plataforma de builder/cms, uma vez que o Next.js permite fazer este tipo de manobra. Um exemplo disso, seria a integração com o site da builder.io, podendo criar páginas completas com componentes já existentes e disponibilizados dentro da plataforma.
Performance e carregamento acelerado
A solução FastStore está alinhada com a expansão do mercado de tecnologia, permitindo a criação de projetos cada vez mais robustos que atendem as demandas de digitalização que são cada vez mais altas, além de ser uma solução preparada para receber alto volumes de acessos.
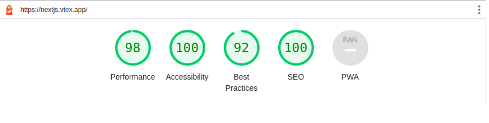
Quando olhamos para a performance, a FastStore pode entregar resultados realmente satisfatórios, graças as páginas estáticas que são extremamente mais rápidas melhorando toda a experiência de navegação do usuário. Além disso, a cada pull request é possível validar pontos de performance, acessibilidade, melhores práticas e SEO no lighthouse.
A escolha pela tecnologia NExt.JS é um movimento que atrai grandes empresas globais de diferente setores, como o TikTok e Ticktmaster. Ao optar pelo seu uso, a Plataforma VTEX garante mais agilidade em todo o processo de um projeto além de visar nos resultados em vendas, uma vez que vários pontos positivos da solução, impactam diretamente nas vendas lojas online.

Otimização de tráfego orgânico
Através da validação no Lighthouse, conseguimos perceber que projetos que utilizam o FastStore possui ótimos fatores determinantes para um bom ranqueamento orgânico da loja, pois são levados em consideração ritmo, estrutura e experiência do usuário desde o início do processo, o que pode impactar positivamente nas classificações do site nos mecanismos de pesquisa.

Além disso, com a possibilidade de edição de conteúdos gerenciados pelo cliente a otimização do SEO fica mais fácil, tornando as páginas da loja melhor ranqueadas em buscas orgânicas.
Experiência do usuário
A soma de um desenvolvimento mais rápido e focado em performance, com as otimizações em tráfego e conteúdos do site, torna uma loja desenvolvida na FastStore muito mais atrativa para o usuário final que terá acesso a uma navegação muito mais rápida e fluída em sua jornada de compra.
Além disso, a liberdade para customização de apps e funcionalidades adaptadas para modelos de negócios, faz com que a experiência do usuário se torne mais personalizada e única.
Conclusão
A plataforma VTEX é uma solução baseada em nuvem, oferecida como Software as a Service (SaaS). Com a VTEX, seu software central é hospedado e mantido pela própria VTEX, reduzindo significativamente o tempo, as dores de cabeça e o trabalho não orçado que os proprietários de sites de código aberto normalmente enfrentam.
Como podemos ver, a nova solução FastStore se preocupa em garantir excelente desempenho através de uma incrível UX, estabilidade, para o e-commerce não perder vendas por problemas com o provedor, além de se atentar ao Analytics e SEO, para que o lojista tenha acesso a análises eficientes e alcance um tráfego orgânico maior.
A nova tecnologia já está sendo utilizada por alguns players do mercado como o mercado Carrefour e a Marin Brasil que mostram ótimos resultados relacionados a carregamento e SEO, em breve será possível ter analises mais detalhadas sobre estes projetos.
Além de ser uma ótima solução para novos entrantes no mercado de e-commerce, o FastStore também traz facilidade para migração de lojas, inclusive entre as tecnologias da própria plataforma VTEX.
Isso sem contar que ele também permite integrar a vitrine da loja ao VTEX Headless CMS, Sistema de Gerenciamento de Conteúdo da VTEX que possibilita que outras pessoas editem o conteúdo do front-end sem precisar mexer no seu código.
Conheça os serviços da Codeby
Somos especializados em soluções para e-commerce,
A Codeby é uma empresa especializada em tecnologia que busca transformar a experiência de compra nos canais digitais dos nossos clientes.
São mais de 7 anos no mercado, mudando a realidade de grandes marcas através de soluções tecnológicas personalizadas para ambientes de lojas virtuais.
Estamos há 4 anos entre os parceiros MVP da plataforma VTEX, além de sermos parceiros importantes de plataformas como Shopify e LINX, com profissionais certificados em todas estas tecnologias.

Quer saber como a Codeby pode ajudar o seu e-commerce?
Fale com um de nossos especialistas e entenda como a Codeby pode ajudar a evoluir o seu projeto de e-commerce!
